Depuis Avril 2015 Google a commencé à pénaliser les sites web qui n’étaient pas optimisés pour l’utilisation sur mobile. L’objectif de cette mise à jour étant de donner aux consommateurs une meilleure expérience utilisateur notamment pour la navigation sur mobile.
Grâce aux sites mobiles friendly les utilisateurs ont accès à du contenu bien mieux optimisé pour la navigation, la lecture mais aussi au niveau du design. En revanche, ce n’est pas pour autant que les entreprises ont amélioré leurs taux d’interactions et de conversions via mobile!
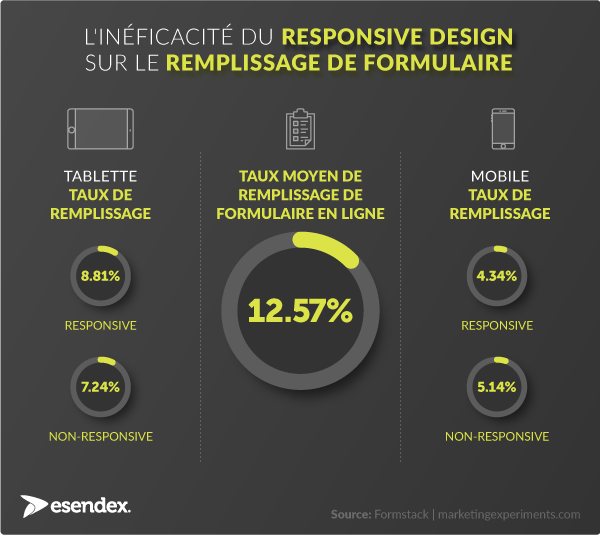
Des études montrent que le fait d’utiliser un site web mobile n’est aujourd’hui pas suffisant pour augmenter vos conversions (Conversions= personnes ayant effectué une action sur votre site ex: remplir un formulaire)
Cette étude nous montre qu’en réalité les sites web non-responsive obtiennent de meilleurs résultats sur le mobile. 5,14% des consommateurs ont complété un formulaire en ligne sur un site non-responsive contre seulement 4,34% sur un site responsive design.
Les personnes ayant effectué l’étude en ont conclu que même si l’on réduit les points de frictions grâce au responsive design cela ne va pas augmenter vos performances d’un seul coup!
Vous pouvez suivre les recommandations de Google concernant le responsive design mais sachez que chaque site est différent et que parfois des modifications sont nécessaires pour une optimisation performante.
Un autre exemple dans cette étude nous montre que les personnes recherchant un travail rempliraient à 8% un formulaire sur un ordinateur contre 1,5% sur un mobile.
Vous trouverez de nombreux exemple en ligne pour optimiser votre formulaire en ligne mais soyez vigilant la plupart d’entre eux ne sont pas spécifiques aux différent appareils (mobile, ordinateur).
Voici quelques conseils pour optimiser votre taux de conversion sur mobile
1 Pre-remplissez les champs afin d’éviter aux utilisateurs de le faire.
2 Optez pour un design similaire à une application mobile. Il évitera les distractions et permettra à l’utilisateur de se concentrer sur une seule et même tâche.
3 Mettez en place un message d’erreur qui apparaît à l’endroit où l’erreur est faite. Il n y a rien de plus agaçant que d’avoir à scroller le long d’une page pour trouver l’endroit où nous avons oublié d’insérer un champ!
4 Choisissez des questions simples et évitez les longs textes! Placez une barre de progression pour indiquer l’avancée du formulaire. Vous l’avez compris l’objectif est d’être succinct !
5 Evitez les menus déroulants – Privilégiez les sliders ou boutons radio par exemple.
Les Parcours Mobiles d’Esendex ont et créé spécialement pour vous aider à améliorer le taux de remplissage de vos questionnaires en ligne. Nos dernières campagnes ont obtenus un taux moyen de remplissage supérieur à 46% !